在我們進行了大量開發並加入了各式各樣的插件後,最終的目標是將 Backstage 投入到生產環境中以供使用。如果 Backstage 只能停留在本地環境那就太浪費了,並且沒有意義。為了更好地管理和部署這個前後端分離架構的 Backstage,個人更偏好使用 Docker 將 Backstage 進行容器化,並藉由 Docker Compose 來統一管理,包括外部插件或其他依賴的應用。
在本篇文章中,我將展示如何為生產環境部署 Backstage,並重點說明需要調整的設定,包括如何處理 SSL 設定的細節,這些修改與之前在本地測試環境中所做的配置有所不同。Docker 的模式讓 Backstage 在正式部署上非常容易,還能確保在不同環境間具有一致性和穩定性,我們也可以很方便將之前開發的應用們帶過去。
在預設狀況下,Backstage 使用 SQLite 作為其內部資料庫,這對於我們在開發與本地測試來說非常方便。當我們準備將 Backstage 投入生產環境時,為了讓後端資料能夠永久儲存,而非在重啟後資料消失, 我們需要將 Backstage 資料庫切換到 PostgreSQL。
首先為 Backstage backend 安裝 PostgreSQL 的套件 :
yarn --cwd packages/backend add pg
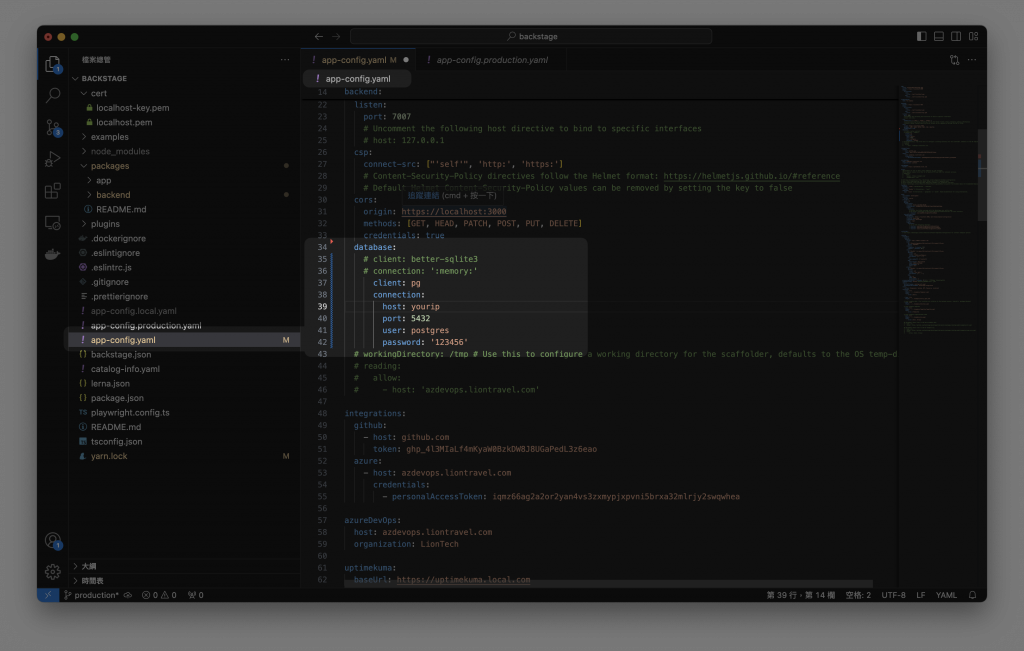
接著修改 app-config.yaml 從 memory 改成連接到 PostgreSQL :
database:
client: pg
connection:
host: yourip
port: 5432
user: postgres
password: '123456'

新增 PostgreSQL 到 docker-compose.yml 後面可以與 Backstage 一同啟動使用。
// docker-compose.yml
services:
postgres:
image: postgres:latest
container_name: postgres
restart: always
environment:
POSTGRES_USER: postgres
POSTGRES_PASSWORD: 123456
ports:
- "5432:5432"
networks:
- app-network
volumes:
- pgdata:/var/lib/postgresql/data
networks:
app-network:
volumes:
pgdata: {}
如果你已經設定好 app-config.yaml ,下一步把所有設定貼上取代到 app-config.production.yaml, 因爲在建置 Backstage 時,如果兩個檔案有重複設定的參數或值,預設會將 production.yaml 的設定複寫到 app-config.yaml 上,為了避免兩邊設定不同的問題,可以在部署前一刻再次將設定重新貼上 production。
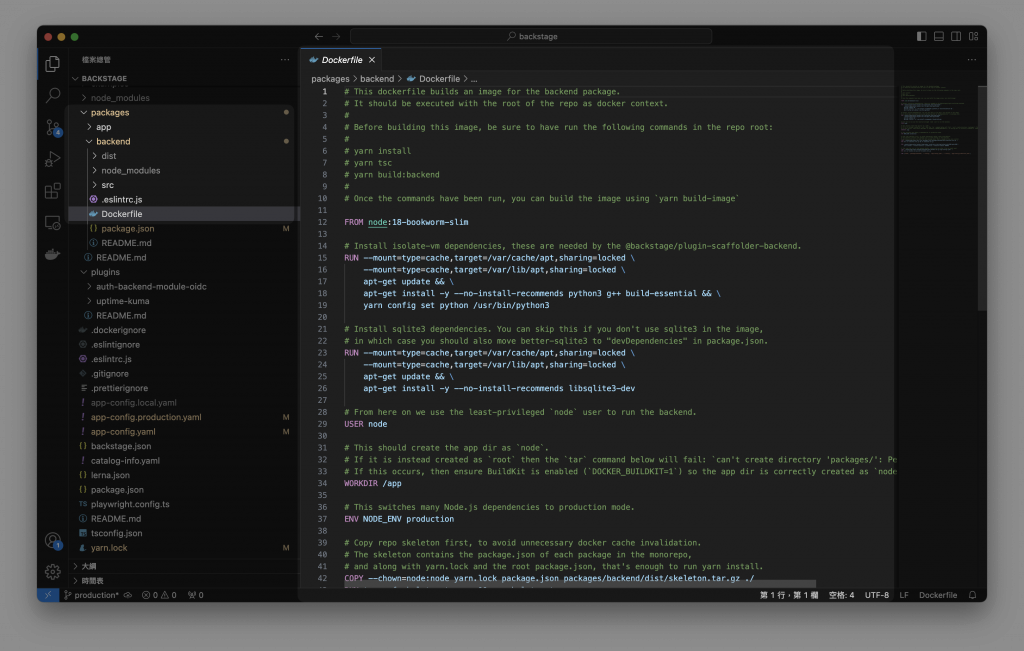
在現行的 Backstage 的版本中,可以在packages/backend/Dockerfile 看到預設的 Dockerfile ,我們不必再去參考官方文件設定,必要時再自行加入指令到 Dockerfile 即可,非常方便。
將 Backstage 專案從原始碼建置為 Docker image,主要依賴於本機環境來完成專案的建置過程。這種方法相較於完全在 Docker 容器內部進行建置,通常能更快速地完成,主要是因為本機環境能有效的使用依賴項的快取,而非重新從0開始抓取,進而提升建置的速度。
首先我們可以依序輸入以下指令來完成本機的建置:
安裝依賴項:在主機環境中執行 yarn install,以安裝所有必要的依賴項。
yarn install --frozen-lockfile
生成類型定義:使用 yarn tsc 來生成 TypeScript 類型定義文件。
yarn tsc
構建後端套件:執行 yarn build:backend 以打包後端程式碼
yarn build:backend --config ../../app-config.yaml
當專案建置完畢後,我們可以輸入此指令,進行下一步打包成 image 檔,由於我將會推送到 Docker Hub 上,方便我從任何地方快速部署 Backstage,所以才命名為 jincoo88912/backstage。
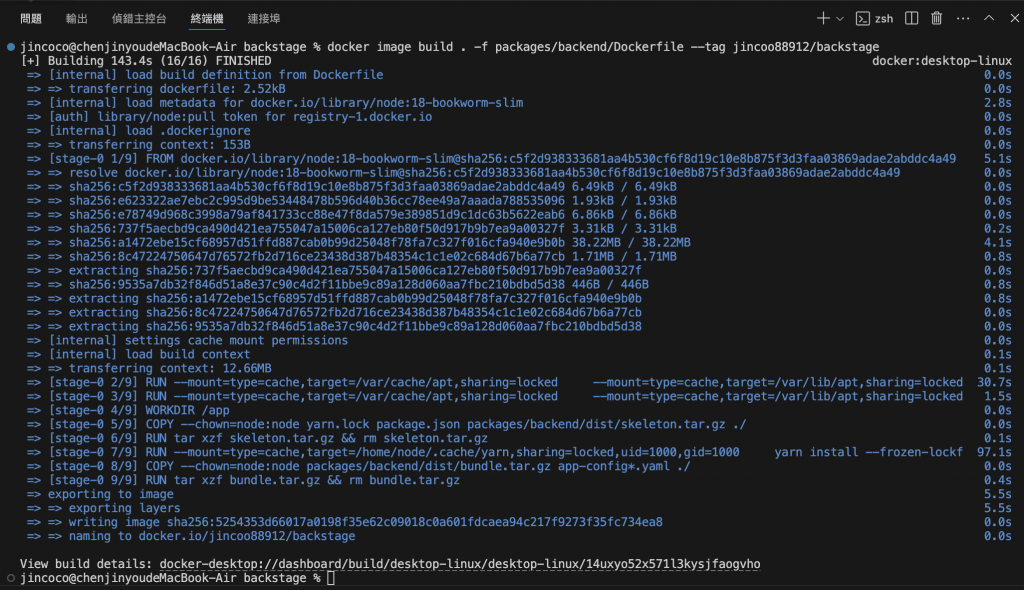
docker image build . -f packages/backend/Dockerfile --tag jincoo88912/backstage
再經過一頓操作後,在沒有跳出任何錯誤資訊的情況成功打包成 Docker image 了。
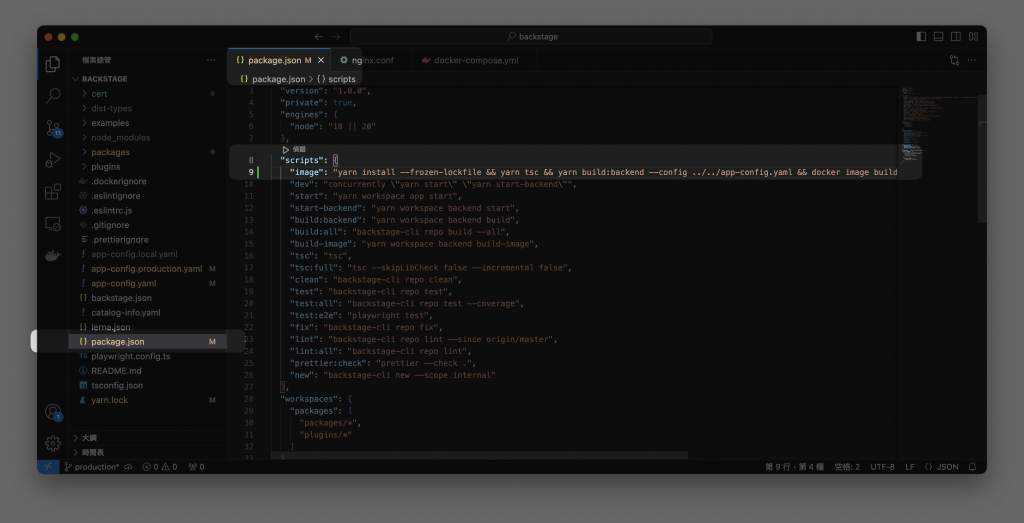
如果不想一行一行輸入指令,可以把他們加入到 package.json 中的 scripts ,例如為了要達到一鍵生成 image,自行新增了 “image” 並把剛剛的指令都放進去用 && 區隔,未來只需輸入 yarn image 就能自動執行上面這些指令。
"image": "yarn install --frozen-lockfile && yarn tsc && yarn build:backend --config ../../app-config.yaml && docker image build . -f packages/backend/Dockerfile --tag jincoo88912/backstage",

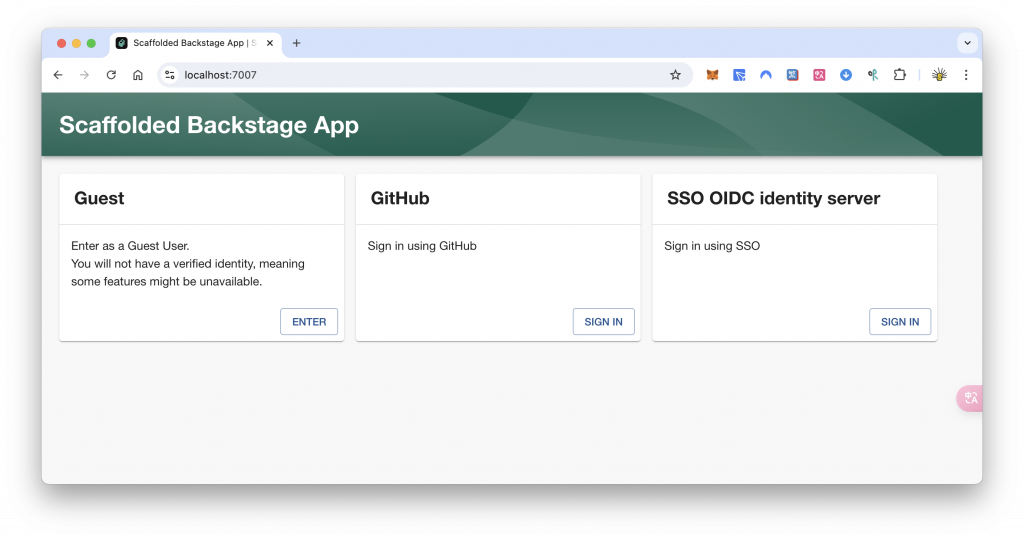
我們可以先在本地的 Docke 嘗試看看執行上有無錯誤,順利的話可以在 7007 port 看到 Backstage 的登入介面,但是通常不會一次就過關 XD,可以參考下面遇到的案例除錯:
docker run -it -p 7007:7007 jincoo88912/backstage

當時首次要部署到正式環境下遇到了不少問題,很多小細節已經遺忘或難以重現,以下點出幾項比較常見的問題。
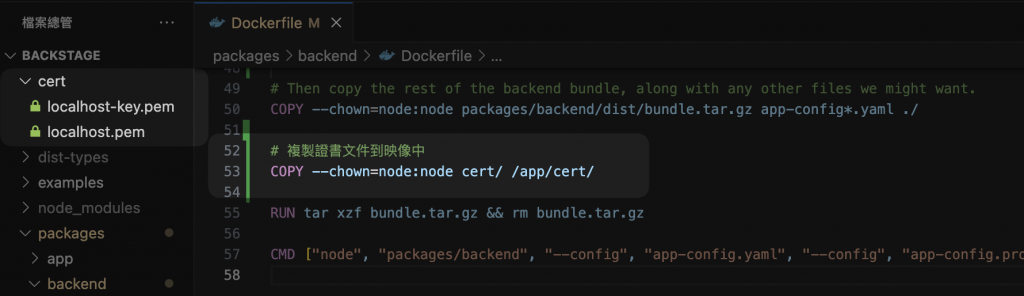
錯誤 : 找不到 cert 檔案
由於在預設的 Dockerfile,不會將我們自行新增的資料夾也複製進入,只需自行再加上複製指令即可。
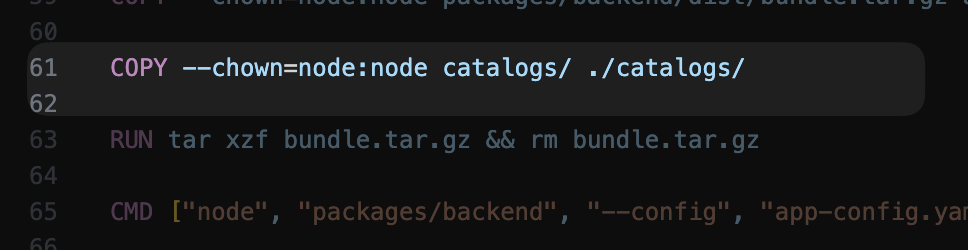
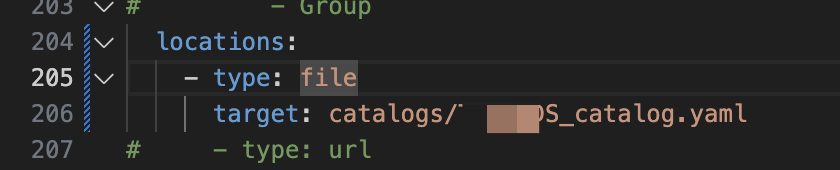
同理,我們自行新增的 catalogs 檔案也會因此需要修改一下讀取路徑。

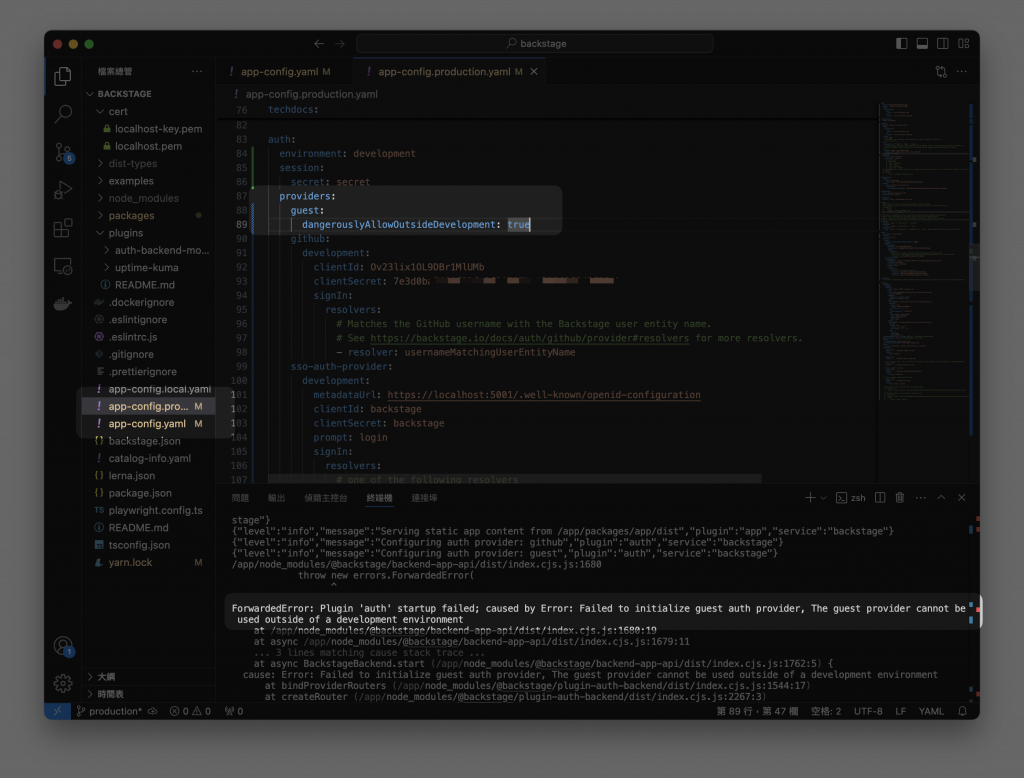
錯誤 : 不能在生產環境下啟用 guest
如果要在生產環境下強制開放使用 guest 訪客登入選項,只需要加上 dangerouslyAllowOutsideDevelopment: true 的設定就不會跳錯。

我個人很喜歡將做好的 Docker image 上傳到 Docker Hub,這樣在需要部署的主機上,可以直接透過 Docker Compose 下載並啟動 image。未來若有程式更新,只需重新打包並上傳最新版本的 image,即可輕鬆完成更新。
docker login
docker push <你的帳號名>/<你的應用名>:<版本號>
// 例如:(預設版本是 latest)
docker push jincoo/backstage
在部署的主機上,新增docker-compose.yml 設定,以下範例:
backstage:
image: jincoo/backstage:latest
ports:
- "8080:8080"
restart: always
系統會自動下載我們在 Docker Hub 上傳的 image 並啟動它。未來如果有程式更新,只需重新上傳新的 image 後,在部署主機上執行 pull 來下載最新版並重新啟動應用:
docker-compose pull
docker-compose up -d
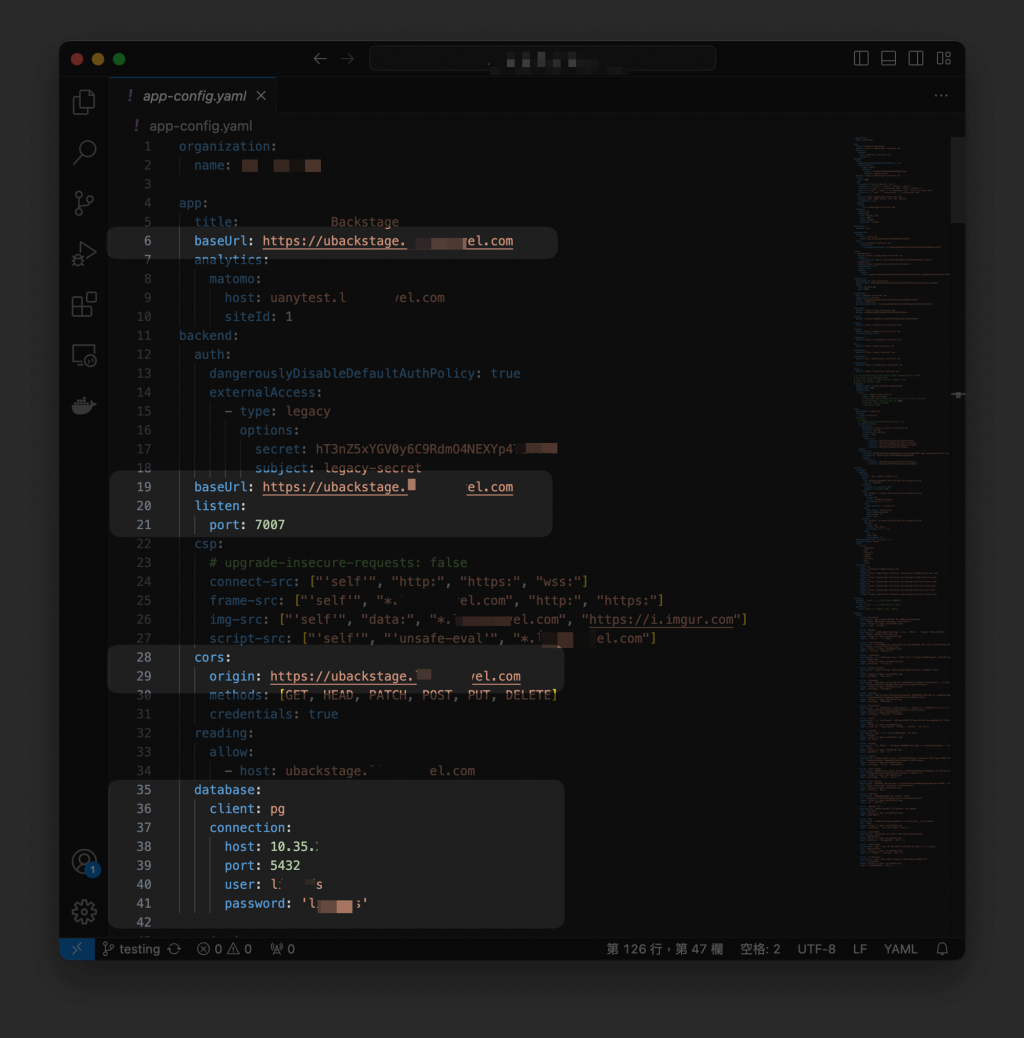
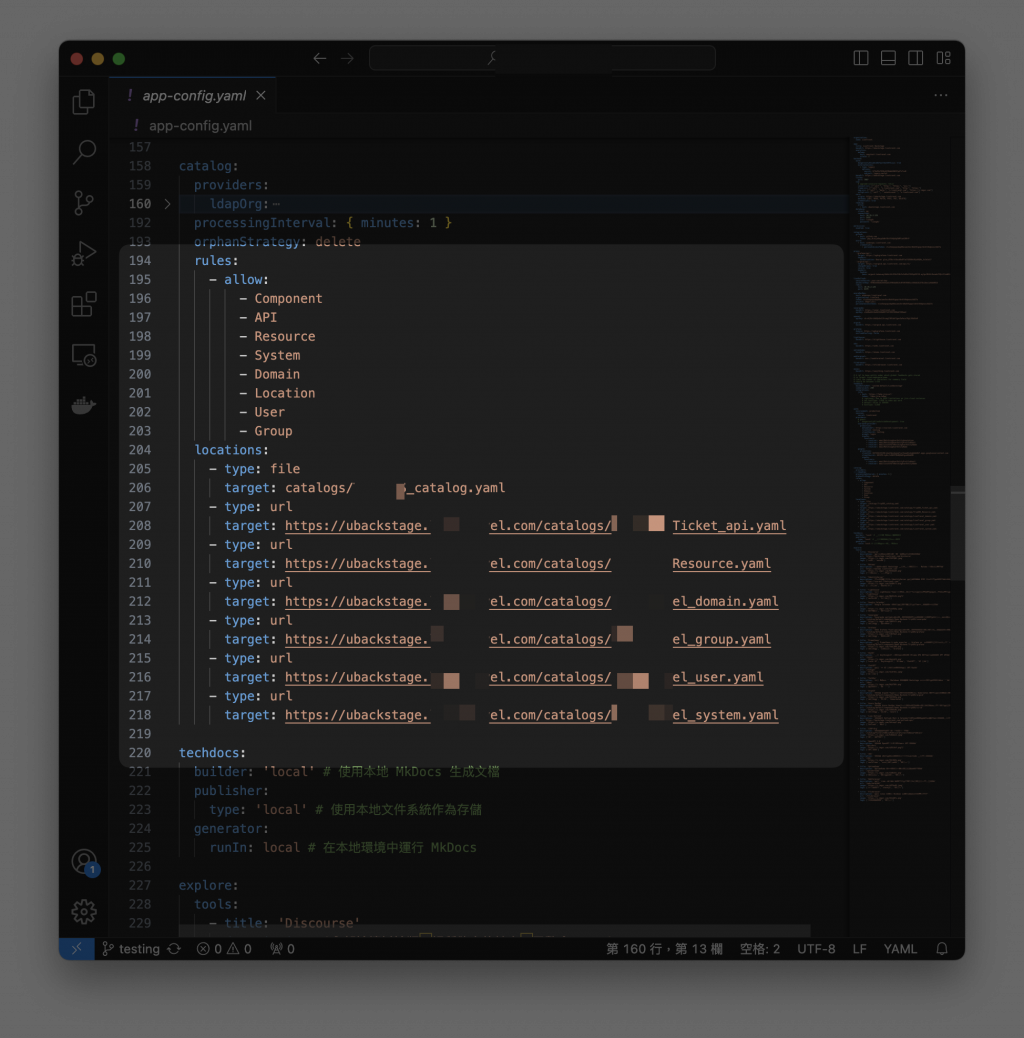
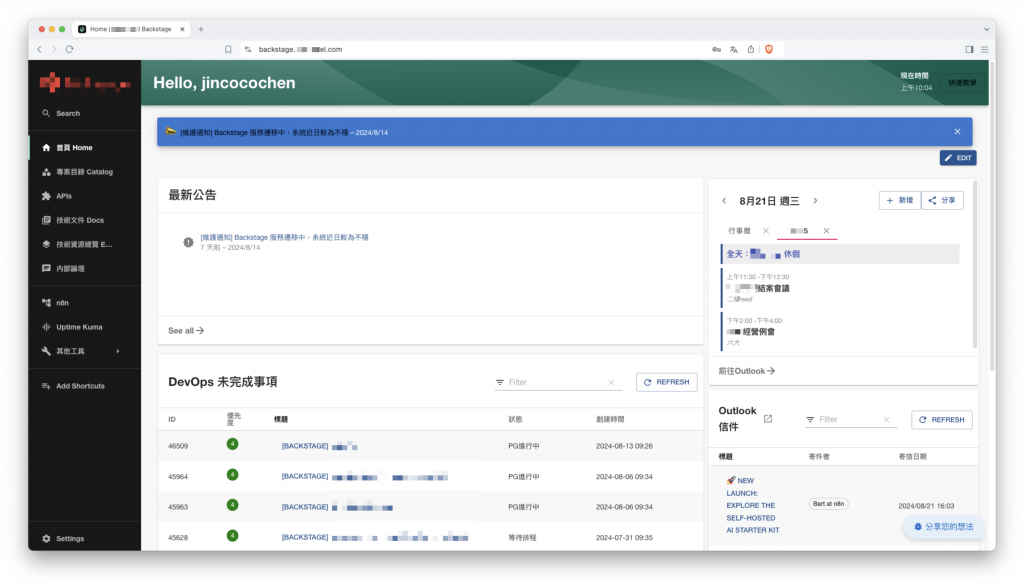
說了這麼多,不如直接看看已經成功部署的例子:
app-config.yaml

docker-compose.yml
backstage:
image: jincoco88912/backstage:latest
container_name: backstage
ports:
- "7007:7007"
networks:
- app-network
nginx.conf
server {
listen 443 ssl;
server_name backstage.xxxx.com;
ssl_certificate /etc/nginx/ssl/xxx.crt;
ssl_certificate_key /etc/nginx/ssl/xxx.key;
location / {
proxy_pass http://backstage:7007;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
}
location /catalogs/ {
alias /usr/share/nginx/html/backstage-catalogs/;
autoindex on;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'Content-Type, Authorization';
}
}

本篇介紹了如何將 Backstage 部署到正式環境中的一個案例,當初在開發時因為沒有成功案例可以參考,在模索時走了不少冤枉路。每個人的使用案例不同,環境也不同,部署過程當然有會有所差異,但至少有了明確的方向。我個人習慣在本地做完一個功能就會放上測試機的環境去試試,常常有時候在經過部署後都會額外要求添加某些設定,一次累積太多版本再上傳測試的話,就怕很難明確找到問題點,Backstage 的錯誤提示並不是每次都很清楚。
https://backstage.io/docs/tutorials/switching-sqlite-postgres/
https://backstage.io/docs/deployment/docker
